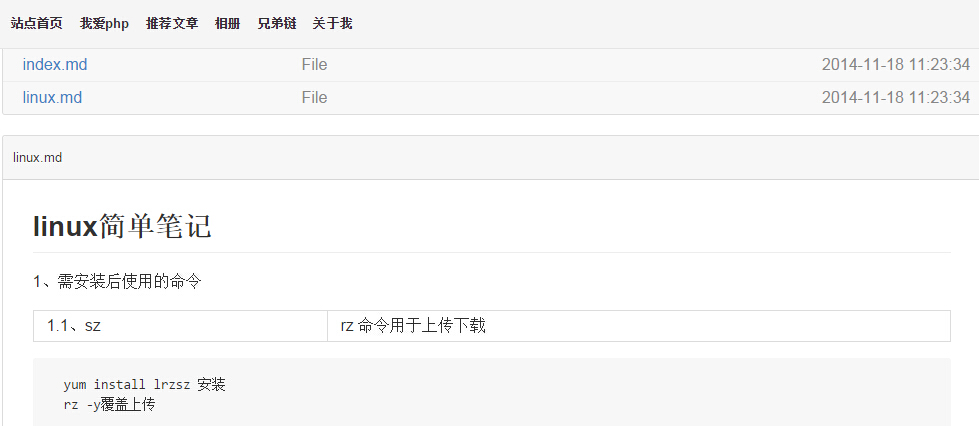
今天终于做了一直以来我特别想要实现的功能,就是在自己的服务器上支持markdown文档的渲染,昨天经过我的不懈努力终于实现了md文档的渲染,以后就可以写markdown的静态文档了,好了先来看一下效果吧;

先说一下实现的原理,当然此文章主要讲了我的实现,当然还有其他的实现方式,原理都是差不多的。
首先,我们需要安装kramdown解释器,这个很好理解吧,和php一样,他的特点标签能够实现渲染肯定需要解释器来解析,这里kramdown解释器的官网为http://kramdown.gettalong.org/installation.html,这是安装界面,根据自己的系统安装即可,不过他需要安装ruby依赖。然后我通过nginx的url转发,将.md的文档转发给一个php文件来处理,这个php文件,就调用kramdown解释器来解析对应文档即可。
原理很简单吧,看下具体实现步骤吧,
1、安装kramdown解释器
|
1 2 |
sudo aptitude install ruby rubygems sudo gem install kramdown |
安装完,(ruby可以直接yum安装),可以写一个md的测试文件,使用kramdown命令试一下。
2、制作kramdown解析程序
这里我用的是php,当然也可以用其他语言,只要可以调用linux的system命令即可,当然php安装有的时候会屏蔽这些敏感函数,注意要释放一下。
文件发一下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<?php $file = @$_GET['file']; if(!is_file($file)) header("HTTP/1.0 404 Not Found"); header("Content-type: text/html; charset=utf-8"); date_default_timezone_set('Asia/Shanghai'); $filename = strrchr($file,'/'); $filename = ltrim($filename,'/'); $odir = rtrim($file,$filename); ?> <head> <title><?php echo $filename;?></title> <link href="https://assets-cdn.github.com/assets/github-59da74dcbe2f1d555e306461652274f8741238a64e7b1fe8cc5a286232044835.css" media="all" rel="stylesheet" type="text/css"> <link href="https://assets-cdn.github.com/assets/github2-22a0054564248c6dd87336e91bca068b1ab49e28ee1062519b3a0722d29da804.css" media="all" rel="stylesheet" type="text/css"> </head> <body> <div class="header header-logged-in true" role="banner"> <div class="container clearfix"> <a class="header-logo-invertocat" href="/" data-hotkey="g d" aria-label="Homepage" ga-data-click="Header, go to dashboard, icon:logo"> </a> <ul class="header-nav left" role="navigation"> <li class="header-nav-item explore"> <a class="header-nav-link" href="/" data-ga-click="Header, go to explore, text:explore">站点首页</a> </li> <li class="header-nav-item"> <a class="header-nav-link" href="/archives/category/lovephp/" data-ga-click="Header, go to gist, text:gist">我爱php</a> </li> <li class="header-nav-item"> <a class="header-nav-link" href="/archives/category/tj/" data-ga-click="Header, go to gist, text:gist">推荐文章</a> </li> <li class="header-nav-item"> <a class="header-nav-link" href="/xiangce/" target="_blank" data-ga-click="Header, go to blog, text:blog">相册</a> </li> <li class="header-nav-item"> <a class="header-nav-link" href="/flink/" data-ga-click="Header, go to blog, text:blog">兄弟链</a> </li> <li class="header-nav-item"> <a class="header-nav-link" href="/message/" data-ga-click="Header, go to help, text:help">关于我</a> </li> </ul> </div> </div> <div class="container"> <div id="js-repo-pjax-container" class="repository-content context-loader-container" data-pjax-container=""> <div class="file-wrap"> <table class="files" data-pjax=""> <tbody> <?php $dir = opendir($odir); while (($f = readdir($dir)) !== false){ if('.' !=$f && '..' != $f){ $href = $f; $type = 'File'; if(is_dir($odir.$f)){ $href = $f.'/index.md';//目录的话默认访问里面的index.md $type = 'Dir'; } $time = date('Y-m-d H:i:s',filemtime($odir.$f)); ?> <tr> <td class="icon"> </td> <td class="content"> <span class="css-truncate css-truncate-target"><a href="<?php echo $href;?>" class="js-directory-link" title=""><?php echo $f;?></a></span> </td> <td class="message"> <span class="css-truncate css-truncate-target"> <?php echo $type;?> </span> </td> <td class="age"> <span class="css-truncate css-truncate-target"><?php echo $time;?></span> </td> </tr> <?php } } ?> </tbody> </table> </div> <div class="file-box"> <div class="file"> <div class="meta clearfix"> <div class="info file-name"> <span><?php echo $filename;?></span> </div> </div> <div id="readme" class="blob instapaper_body"> <article class="markdown-body entry-content" itemprop="mainContentOfPage"> <?php echo system('/usr/bin/kramdown '.$file); ?> </article> </div> </div> </div> </div> </div> <span style="display:none"><script src="http://s96.cnzz.com/stat.php?id=4200165&web_id=4200165" language="JavaScript"></script></span> <script type="text/javascript"> /*120*300 创建于 2014-08-12*/ var cpro_id = "u1655076"; </script> <script src="http://cpro.baidustatic.com/cpro/ui/f.js" type="text/javascript"></script> </body> |
实现了一些简单的文件遍历和样式,这个可以随意制作,我是用的github的样式
3、nginx配置url重写
当然这里就根据自己的喜好了,当然也可以制作soket服务,不过php毕竟做服务的话不太好,还有配合shell监控,所以不如直接使用url重写了
|
1 2 3 |
location ~ ^(.+\.md)(.*) { rewrite .* /md.php?file=$document_root$fastcgi_script_name last; } |
4、另外
最后在nginx的web服务加上个默认页
|
1 |
index index.html index.htm index.php index.md default.html default.htm default.php; |
这样就可以默认访问index.md文件了
这样就实现了自己网站的markdown文件解析了,以后可以写md文档了!
程序本天成,妙手偶得之!我们只是代码的搬运工!
转载请注明:http://www.521php.com/archives/1850/


2014年11月26日 下午 2:46 尚吾网 | 引用 | #1
再次来访,一如既往的支持。