有的时候,我们做东西可能速度和安全在前期并不是我们考虑的重点,数据的灵活性可能对于一个不成熟的系统更加重要,这里我使用thinkphp+mysql+jqgrid做了一个简单的自定义数据模型。简单总结一下。
以前我也写过一个自定义模型:php一种不增加字段的自定义表单实现,但是当时因为没有jqgrid这样比较好用的工具,所以当时那个还是比较麻烦,这次当然也是不增加字段的,利用数据的text类型加json数据,实现虚拟的“表”。听到这里,有的同学应该知道,如果我们使用mongodb其实做起来就更加的灵活和简便。但是,因为这个东西比较小,就先这样用着了。
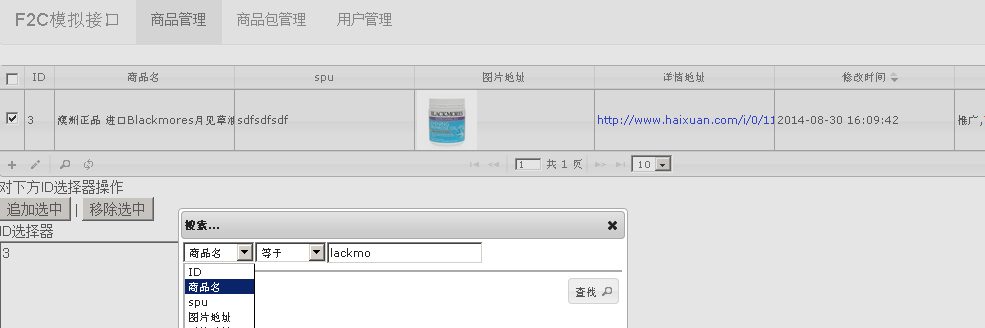
如图:
首先功能特点
通过配置文件,动态配置字段的key,类型,排序,显示,是否必填等等
比如图片类型,定义为image即可,
看一下配置文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<?php return array( //包名前缀 'pack_pre' => 'Pack_', //商品管理字段配置 /** * key为字段索引、存储字段 * name为字段显示名称 * required是否必填1是0不是 * hidden:列表是否显示,1隐藏,0显示,此选项会影响搜索,但不影响编辑 * type类型:<img,url,text>三种类型 * 字段显示顺序与key的顺序一致 */ 'goodsfield' => array( //id为系统保留字段 //商品名 'title' =>array( 'name' =>'商品名', 'hidden' =>0, 'required'=>1, 'type' =>'text', ), //spu 'spu' =>array( 'name' =>'spu', 'hidden' =>0, 'required'=>1, 'type' =>'text', ), //图片地址 'image' =>array( 'name' =>'图片地址', 'hidden' =>0, 'required'=>1, 'type' =>'img', ), //url 'url' =>array( 'name' =>'详情地址', 'hidden' =>0, 'required'=>1, 'type' =>'url', ), ), //以下两个映射针对goodsfield而言 //goods_info api map,无映射即使用原字段 'goodsinfomap'=>array( ), //pack post api map,商品包下发amc字段映射无映射即使用原字段 'map'=>array( ), ); |
可以通过配置,非常方便修改,并一改全改,增删改。
2,html的jqgrid代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
jQuery("#goodsList").jqGrid({ url:'__APP__?m=Home&a=getList', datatype: "json", mtype: 'POST', colNames:['ID',<{$feildname}>,'修改时间','操作'], colModel:[ {name:'id',width:25,index:'id',setGridHeight:"auto"}, <{$feildmap}> {name:'lastdotime',sortable:true}, {name:'edit',search:false,sortable:false}, ], rowNum:10, rowList:[10,20,30], multiselect:true, //复选框 pager: '#goodsPager', sortname: 'lastdotime', viewrecords: true, sortorder: "desc", editurl:'__APP__?m=Home&a=oper',//添加修改操作url autowidth:true, height:'100%' }); |
3,三个比较重要的函数
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php //获取字段名称 function feild_name($feild){ $fields = C($feild); $feild = ''; foreach($fields as $val){ $feild .="'".$val['name']."',"; } $feild = rtrim($feild,','); return $feild; } //获取字段字典 function feild_map($feild){ $fields = C($feild); $feildmap =''; foreach($fields as $key=>$val){ $feildmap .= '{name:\''.$key.'\',sortable:false,editable:true'; if(1==$val['hidden']){ $feildmap .=',hidedlg:true,hidden:true,editrules:{edithidden:true,'; }else{ $feildmap .= ',editrules:{'; } if(1==$val['required']){ $feildmap .='required:true}'; }else{ $feildmap .='required:false}'; } $feildmap .= '},'."\n"; } return $feildmap; } //获取字段列表 function feild_list($feild,$array=array(),$row=array()){ $row = json_decode($row['value'],true); $fields = C($feild); foreach($fields as $key=>$val){ switch($val['type']){ case 'url':$array[]='<a href="'.$row[$key].'" style="color:#0018D1" target="_blank">'.$row[$key].'</a>';break; case 'img':$array[]='<img src="'.$row[$key].'" width="60" />';break; default:$array[] = $row[$key]; } } return $array; } |
代码没有什么,就是通过json对象动态配置。
程序本天成,妙手偶得之!我们只是代码的搬运工!
转载请注明:http://www.521php.com/archives/1800/


2014年09月02日 上午 9:55 www.lanecn.com | 引用 | #1
友链:
PHP博客http://www.lanecn.com
做的话发邮件,谢谢