做开发的过程中,很多时候会要求我们有弹窗功能,就是一个操作,弹出一个窗口,选择相应的内容后,返回原窗口,并且将值返回进行下面的操作。我也遇到了这样的情况,所以我就像,要怎么做呢?我查了很多资料,的确是有这样的js功能,不过,挺复杂啊,而且不是很方便,也有较多的兼容问题。而直接用target=’_blank’又无法实现值的相互传递,所以我也比较纠结。不过,工作了这5个多月来,的确是让自己的见识有了很大的增长。我明白了,程序的开发是个流程,这就是为什么作为php程序员也要懂css,懂js。所以,很多时候很多功能都可以通过很多方式来实现。所以我想了想,能不能通过别的方式实现呢。
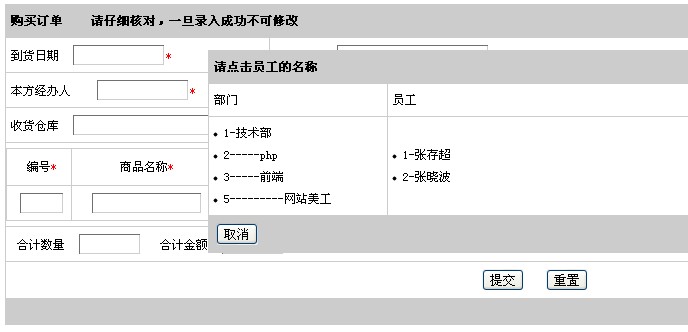
于是,我就想到了,要想实现数据的相互传输,最好是在一个页面中是最好了,但是又要有弹窗效果,那我们其实可以利用css样式的z-index属性加定位。这样可以让标签从文档流中脱出。这样不就实现了弹窗效果而且又是在一个页面中了吗。粗糙效果如下:
首先,定义一个div标签。<div id=”show” style=”width:600px;position:absolute;left:20%;top:10%;z-index:1″></div>
这样就有了一个容器,可是盛我们ajax返回的内容。我们用ajax返回中间的html代码即可。而取消按钮,其实就是一个button,触发一个js函数将show里面的东西清空。这样就简单的实现了一个弹窗。并且里面的东西也是可以触发外部的js的。就可以实现传值了。
这样就实现了一个伪弹窗的操作了,其实是挺简单,也挺无聊的。不过,这也不失为一个取巧的手段。再将样式设计一下,就实现了一个很好的弹窗效果。当然可以让这个窗口可以拖动等等。就更完美了。
本文链接:http://www.521php.com/archives/257/
程序本天成,妙手偶得之!我们只是代码的搬运工!
转载请注明:http://www.521php.com/archives/257/